因為工作的關係,會常接觸版面設計的概念....
總會覺得別人的設計為什麼就是看起來比較舒服,而我的UI或簡報就是這麼亂...
亂到只能說是雛型...(雖然它本來就是雛型XD,但還是心裡會覺得想變好看~)
在今年初,我去上UI課程,才發現原來UI的設計,根本不只是把重點放上去就好了!
因此版面的比例就很重要了!為了實踐,並提升自己標的品質
從基礎的開始,優先解決「亂」的問題
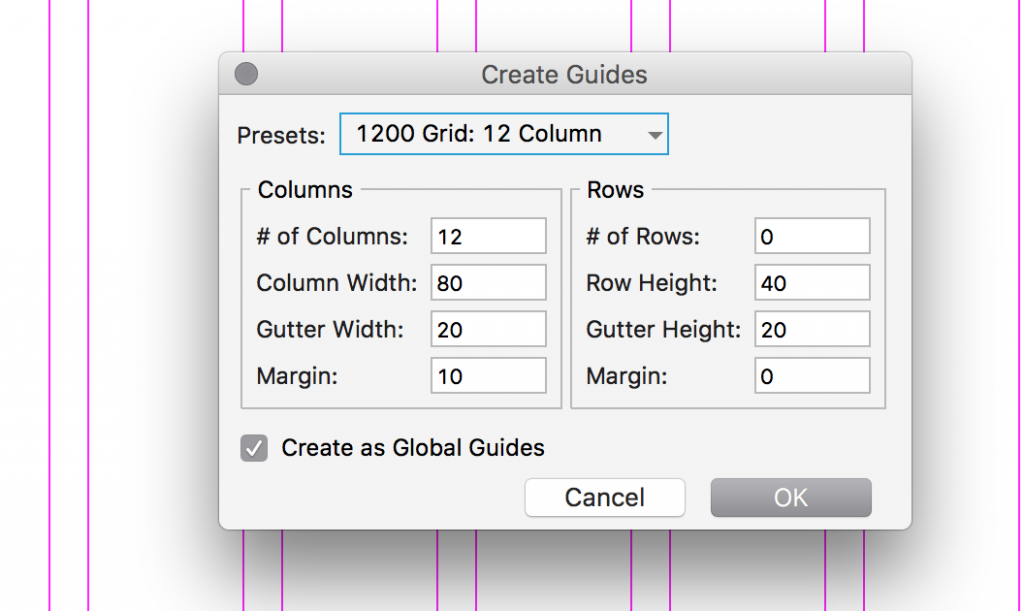
UI雛型部分,先用Grid格線來解決亂的問題。
簡報部分,運用keynote的坐標、對齊機制,讓畫面是對齊的
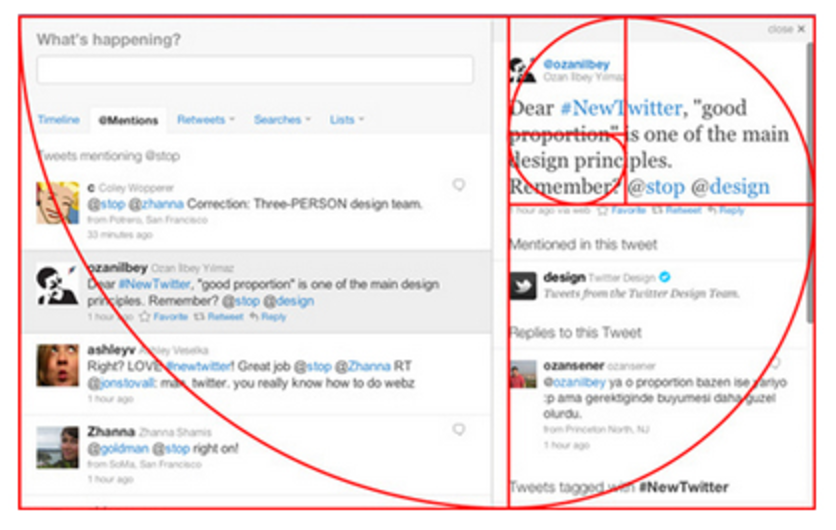
接下來是參考「黄金分割:设计师的设计利器」
原來各種形態都用不同的比例,這個要運用的好,可能還需要多點時時間去實際練習
沒有想到UI還可以用這種黃金比例去規劃,實在太酷了